When To Use Single Sign On (SSO) Services in React Applications
-
 Renjith Ravindranathan
Renjith Ravindranathan
- Cyber security, Security, Cloud
- August 15, 2021

Photo by Desola Lanre-Ologun on Unsplash
Introduction
In this age of rapidly evolving platforms and applications, user administration has become a complex task. No matter what method of hosting you choose (on-prem, on cloud, or a hybrid model) and no matter what method of user authentication and authorization you use, user management is a tedious job. Additionally, the more apps you create, the more hellish this process gets.
But user management is also critical to the success of your company. It needs to be done properly to maintain the security of your app. And if you have multiple apps, there is a way to do this while also drastically improving the user experience of your customers—single sign on ( SSO ).
SSO has the ability to address two major pain points of users: How do I keep track of so many passwords and IDs, and why do I need to log in every time? It performs user authentication once centrally and then uses that to grant the user access across every app in that network of applications. If you want to look at the user friendliness of this system, look no further than the Google network of applications. Do you remember the last time you had to sign in to your Google account?
How does SSO work?

The first thing you need to know is that there are multiple protocols available for the SSO to work. Some of the commonly used protocols in the market are:
- SAML – SAML stands for security assertion markup language, which is similar to the XML standard, facilitates the exchange of user authentication and authorization data across secure domains. SAML-based SSO authentication works by moving requests from the user’s identity provider to the service provider.
- Kerberos – In this setup, once the user provides the credentials, a ticket-granting ticket ( TGT ) is generated. The TGT helps your application work with other applications by servicing tickets, granting access to the application without the need for the user to re-enter the credentials.
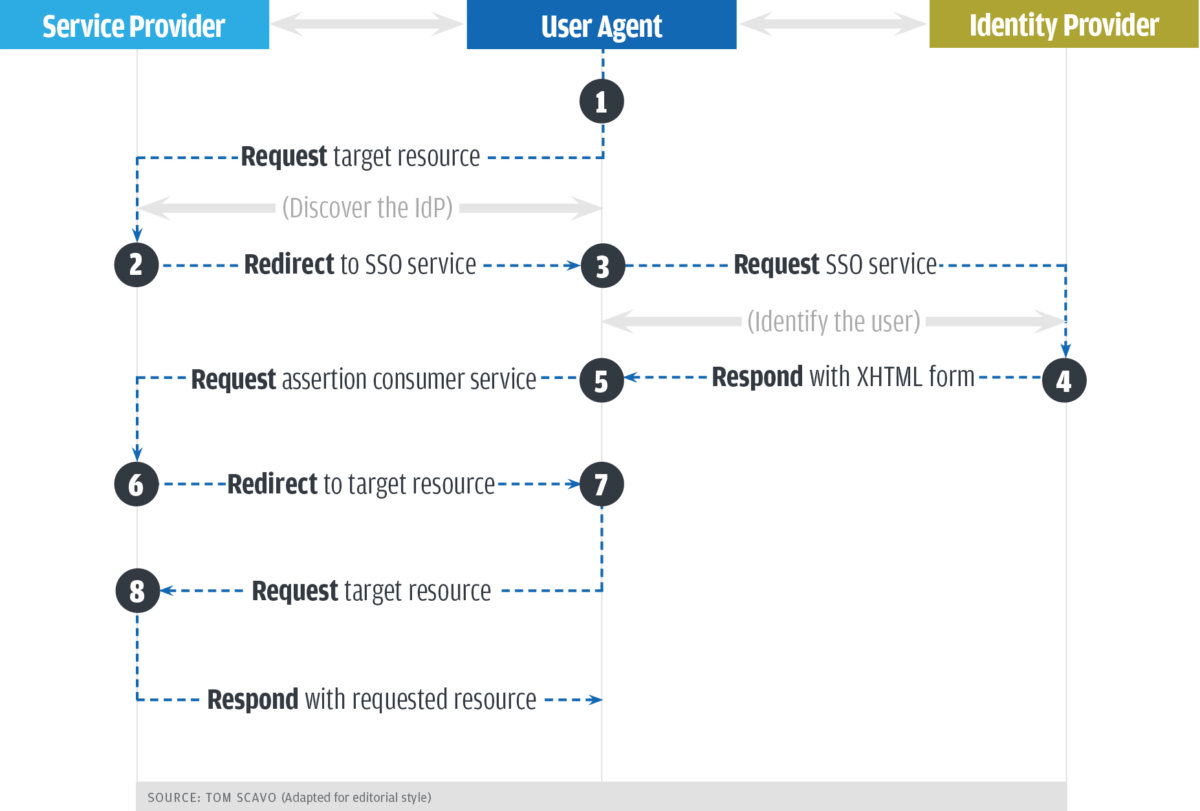
Although SSO supports multiple protocols such as SAML/Kerberos, the underlying mechanism of how it operates remains the same.
- The user who is trying a particular application will be prompted with an authentication box. If it’s a user who has previously logged in, it will directly let them into the application and go to step 7.
- The service provider will redirect the user to the SSO provider.
- The user’s browser will send an authentication request to the SSO service and get authenticated.
- The SSO service returns a response in XHTML format and transfers it to the browser. The response contains the information required by the service provider in a SAMLResponse parameter.
- The response is handed over to the service provider.
- The service provider processes this response, generates a security context for the user, and logs the user in.
- With these details, you can request the resources that are of interest to you.
- You will get access to the resources.
SSO Providers
There are many SSO providers available in the market, like AWS, GSuite, Okta and OneLogin. Each provider has its own pros and cons and this article won’t be enough to do a comparison. I have recently started exploring integration with Frontegg , which provides end-to-end self-service, security, and enterprise capabilities through a rich user-management interface. Along with its authentication & SSO modules, it also provides an intuitive admin portal for managing user settings space. Frontegg has some great features compared to other SSO services I have used in the past. Their free version is well-suited for these kinds of needs. I was looking for a very particular set of features for a project of mine when I came across Frontegg and have switched over ever since. The features that came in handy for me and were my criteria for choosing Frontegg are as follows:
- Environment Agnostic : You can execute Frontegg as a docker container in your environment or run entirely on the Frontegg cloud platform.
- Supports Major Cloud and Identity Platforms : Currently supports Azure AD, ADFS, G Suite, and Okta.
- SAML 2.0/OpenID Standard : It supports industry-standard token-based exchange schema of authentication and authorization of identities.
- Easy DNS Verification : It has the capability of verifying DNS using TXT records, thereby enabling SSO on the fly.
- Self-Service Capability : It supports self-management of the SSO platform without the need for raising any support ticket with the Frontegg team.
In addition to the above features, it supports multiple frameworks and deployment methods, which helps developers onboard and integrate easily. They support super popular and widespread tech stacks like React, Node.js, Vanilla JavaScript, Go, Python, and more.
Integration of Frontegg SSO
Let’s discuss how you can integrate this SSO service using a React app in your local environment. Once you register an account with Frontegg, a workspace will be created automatically. Once that’s done, follow these steps:
- Create a new React app using npm.
npx create-react-app app-with-frontegg
cd app-with-frontegg
- Install frontegg/react js lib using npm.
npm install @frontegg/react
- Modify index.js to include the Frontegg context.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import './index.css';
import { FronteggProvider } from '@frontegg/react';
const contextOptions = {
baseUrl: 'https://workspace.frontegg.com',
};
// Replace this with your app logo
const headerImage = 'https://assets.frontegg.com/public-frontegg-assets/acme-logo.svg';
ReactDOM.render(
,
document.getElementById('root')
);
- Change app.js.
import React from 'react';
import { useAuth } from '@frontegg/react'
function App() {
const { user, isAuthenticated } = useAuth();
return (
{isAuthenticated && ( {user.name} )}
);
}
export default App;
- Run the app.
npm start
Frontegg has been integrated into your app successfully. Login and logout routes have also been added.
You can find the signup url at this localhost link: http://localhost:3000/account/sign-up
The local screen can be reached at this path: http://localhost:3000/account/login
If you want to log out the current logged-in session: http://localhost:3000/account/logout
Conclusion
SSO helps in solving problems associated with managing multiple authentication mechanisms in an organization. A good SSO provider must meet organization requirements from all angles—security, integration, portability, ease of management, support, and pricing. The selection process might be a time-consuming one as there are multiple providers available in the market, but it is worth spending time in the initial stages to avoid pitfalls.

Renjith Ravindranathan
A DevOps engineer by profession, dad, traveler and more interestingly to tweak around stuff inside memory constrained devices during spare time.
Note
Disclaimer: The views expressed and the content shared in all published articles on this website are solely those of the respective authors, and they do not necessarily reflect the views of the author’s employer or the techbeatly platform. We strive to ensure the accuracy and validity of the content published on our website. However, we cannot guarantee the absolute correctness or completeness of the information provided. It is the responsibility of the readers and users of this website to verify the accuracy and appropriateness of any information or opinions expressed within the articles. If you come across any content that you believe to be incorrect or invalid, please contact us immediately so that we can address the issue promptly.