
It’s been a couple of months since I have been working on strategies to improve the web page performance on my company-owned websites and to be honest its a really interesting piece of work to share with you guys.
I understand that working on web page performance is not a new thing and people have came up with lot of ideas and tricks to boost up your page load speed. But now it seems like that’s not enough anymore and you need to step into the next level!!
As you guys should know about the importance of SEO(Search Engine Optimization) and bringing out your web page results not only on the first page of google results but at the top of the same first page is really a great deal! Long story short — let me guarantee you that, hereafter the Google Core Web Vitals are going to be one of these biggest contributors to the SEO ranking of Google search results.
Short & Simple explanation on Google Core Web Vitals
Core Web Vitals, introduced in the first quarter of this year, are a set of metrics related to speed, responsiveness, and visual stability of your web page.
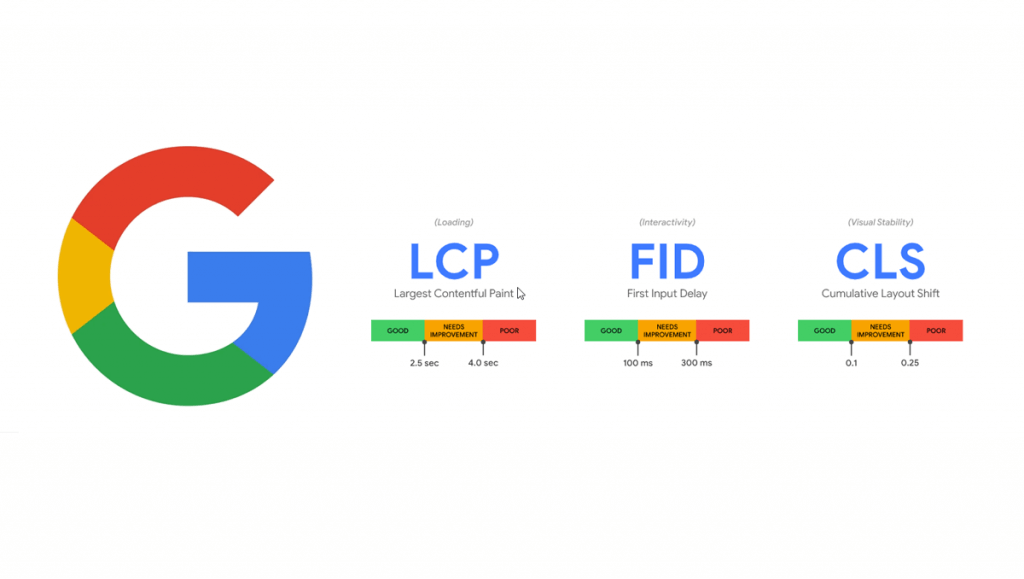
Google has defined these as the Core Web Vitals:
- Largest Contentful Paint: The time it takes for a page’s main content to load. An ideal LCP measurement is 2.5 seconds or faster.
- First Input Delay: The time it takes for a page to become interactive. An ideal measurement is less than 100 ms.
- Cumulative Layout Shift: The amount of unexpected layout shift of visual page content. An ideal measurement is less than 0.1.
This set of metrics was designed to help site owners measure the user experience they’re providing when it comes to loading, interactivity, and visual stability.
As an overall, hereafter your page performance will be ranked as below.
The next section basically talks about the ideas or methods to improve your page load performance and CWV scores.
Tips to improve your Core Web Vitals Scores
Below are some methods that helped me to improve my Core Web Vitals scores drastically as well as improved the overall page performance as well.
1. Effectively utilize Browser and CDN cache (improves FID and LCP)
This is a very simple approach to improve your FID and LCP scores. Make sure that your static assets are served from a CDN (if its AWS, you can cache it in Cloudfront). Thus this results in getting the resources quickly into your browsers. To improve the second time load, make sure the assets that reached on the client-side, are cached in your browser. cache-control: max-age=120 — means that the returned resource is valid for 120 seconds, after which the browser has to request a newer version. You can also cache your dynamic pages as well in your CDN with proper TTL value based on your application behavior.
2. Set exact size attributes or dimensions to your media and ads (improves CLS)
This is something very important to improve your CLS scores. Make sure that you have a proper height:XXpx; width: YYpx set to your image or any media tags. Again this is very important at least for the components that are above the fold. One short cut for this is that if you are running out of ideas to get the exact height of the image, you can set as height:auto; which really helped for me. Apart from media, if your site displays ads, make sure you have set proper ads slots with proper dimensions as pushing up or down the components in the page will definitely bring down your CLS score. Thus keep an eye on ads as well!
3. Lazy load right resolution images based on device type (improves LCP)
This is really a quick win for you! There are lot of Lazy loading packages out in the world that you can use in your web page to lazy load all the images on your page. This will bring down the overall page weight and loading time for rendering your page in the browser. Another important piece is that, pre-define the resolution of the image you want to load based on device type. You shouldn’t be loading the same resolution images in different device types.
4. Effectively use SSR and CSR in your web page (improve FID & LCP)
You should be knowing that Google promotes and encourages Server Side Rendered (SSR) pages for getting good SEO values. But ideally its a tradeoff with SEO Vs Page Load Performance. If your page is too big in terms of content and if you decide to render the whole page in the server, it is definitely going to take more time to load the whole page as well as the page weight will be high as well. Long story short — my recommendation is that it’s better to do the SSR render for your page components which appear above the fold and render the rest of the components from client-side which appears below the fold. In this way, the user gets the page loaded above the fold and the rest of the page is asynchronously rendering w/o hindering user experience.
5. Use Code Splitting & break down your assets into chunks (improves FID & LCP)
It’s always not a good idea to have huge (anything above 100Kb is huge) assets (JS files especially) in your application. So better use packages like “webpack” to breakdown heavy assets to small chunks which will asynchronously load your assets into your browser (if you enable h2 protocol). You can also leverage the code splitting features to breakdown your page components to separate files rather than packing it into a single one HTML file.
6. Compress all your static assets with Brotli compression (improves LCP)
I encourage using Brotli to compress your static assets which gives much better compression ratios compared to other libraries in the market. At the same time keep in mind that when you are using Brotli with a higher ratio of compression, it will definitely increase your build and package time in the DevOps pipeline journey. For me, it was fine to sacrifice the application build time as I am getting a better value in terms of page load performance.
7. Optimize the API request and response content (improves FID & LCP)
This is super important to be considered as each byte matters here when we talk about page performance. I trust you won’t regret to go back and check your API requests & responses for populating your page. Make sure that you are getting back only the data that you need for your page to be get rendered from the API responses. One another silly thing you could possibly make a mistake is that your API calls are invoked internally itself rather than using any public endpoints or via the internet — because it’s always expensive in terms of time when you are invoking your API’s via the internet when you have your API’s hosted in the same subnet or at least in the same network!
8. Reduce the overall page/document size (improves LCP)
Ideally, if your landing page is heavy(I would categorize any page with >80Kb as heavy), this will definitely contribute badly to the LCP score as it will proportionally increase the fetching and downloading speed of your page. So make sure that you are not getting any unused big chunk of data from the server-side and load only the data that is needed for rendering your page.
9. Use NEXT-GEN image formats (improves LCP)
JPEG 2000, JPEG XR, and WebP are image formats that have superior compression and quality characteristics compared to their older JPEG and PNG counterparts. Encoding your images in these formats rather than JPEG or PNG means that they will load faster and consume less cellular data. You can use any kind of tool in the market to convert the images to NEXT-GEN formatted images or you can even build a runtime image service that can do a real-time image conversion from JPEG to WebP and serve in the browser.
10. Enable fallback to the native browser supported fonts (improves FID)
It’s proven that fonts can really bring down your performance scores if browser delays to load your custom font that’s used in your application unless it’s a default font supported by the browser. In this case, a quick win for you is to have a fallback approach in loading your font with the fonts that are default supported by the browser. Below is a sample code snippet on having a fallback approach with other fonts.
@font-face {
font-family: “Open Sans Regular” "Helvetica", "Arial", sans-serif;
font-weight: 400;
font-style: normal;
src: url(“fonts/OpenSans-Regular-BasicLatin.woff2”) format(“woff2”);
font-display: swap;
}All the tips given above could be incrementally implemented in your application and again as mentioned before the Core Web Vitals scores are evolved from real user data and not anymore from any “Lab” data. Thus it takes time to reflect the improvements in your score which is mostly 28 days of time to reflect. You can still use the PageSpeed tool from google to get your CWV scores.
Hope that helps and wishing you all the success in your works! Cheers!